Widget: Installation Instructions
This document will outline the steps needed to embed a widget onto your website. Here’s an example of what a widget could look like on a website:

The advanced bitcoin mining profitability calculator gives seasoned bitcoin miners more inputs to consider, and it produces a chart and data table to help you visualize your operation's vital stats.
Available Widgets
Widgets are available to be embedded with a light mode or dark mode display (white vs black background)
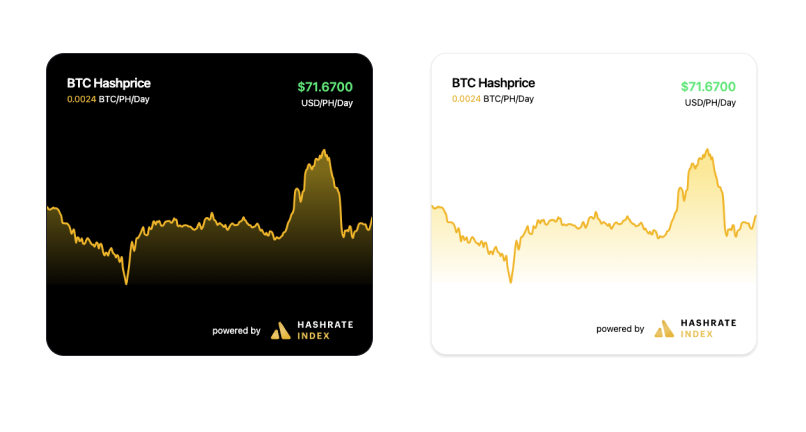
- BTC Hashprice Widget
- Displays day-by-day expected USD and BTC rewards a Bitcoin miner can earn from a petahash or terahash of Bitcoin hashrate. (more on BTC Hashprice here (opens in a new tab) ).
- If the widget’s currently displayed price (top right) is higher than the day before, it will appear green. If lower, it will appear red.
<div class="luxor-hi-widget" data-widget="hashprice-dark"></div><div class="luxor-hi-widget" data-widget="hashprice"></div>
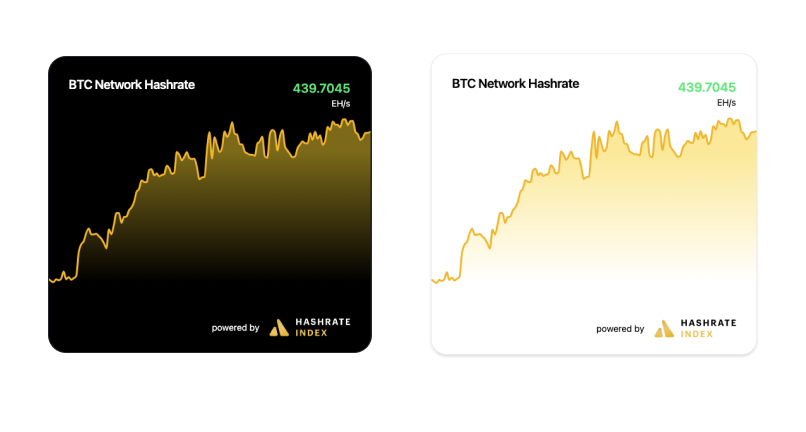
- Network Hashrate Widget
- Displays an estimate that gauges how much computing power (and thus, miners) are competing for Bitcoin blocks. (more on Network Hashrate here (opens in a new tab))
<div class="luxor-hi-widget" data-widget="network-hashrate-dark"></div><div class="luxor-hi-widget" data-widget="network-hashrate"></div>
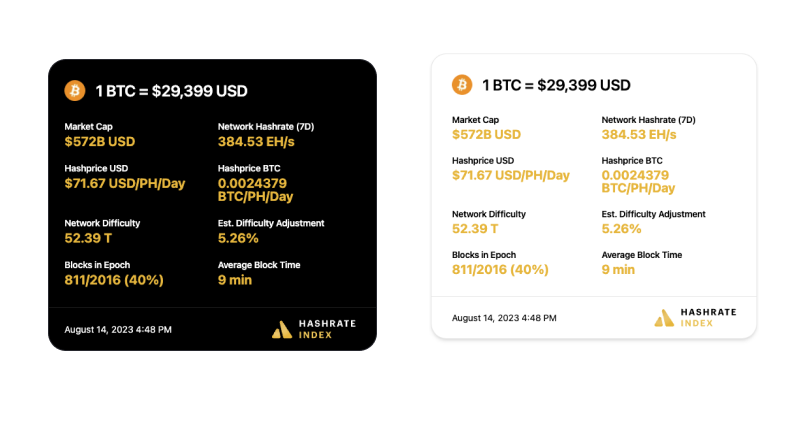
- Data Widget
- Displays blockchain and bitcoin network data in a concise, easy-to-follow layout (more on Bitcoin Network Data here (opens in a new tab) ).
- Includes real-time data on the following: Current price of BTC, Market Cap (fiat amount), Network Hashrate (7 day view), Hashprice amount per day, Hashprice BTC per day, Network Difficulty, Estimated Difficulty Adjustment, Blocks in EpoBitcoin, Average Block Time.
<div class="luxor-hi-widget" data-widget="kpi-dark"></div><div class="luxor-hi-widget" data-widget="kpi"></div>
How To Install: 3 Steps

Step 1 - Include the style tag
Inside the head tag of your document, include the stylesheet link tag
Step 2 - Include the script tag
Before the closing body tag, include the script tag:
Step 3 - Select desired widgets
Choose which widgets you’d like to display on the platform (there can be multiple).
In the following example, luxor-hi-widget indicates the “Hashrate Index Widget”, and data-widget indicates the “Bitcoin Network Data Widget”
Create a div with the class luxor-hi-widget and a data-widget attribute with the options of: kpi, kpi-dark, hashprice, hashprice-dark, network-hashrate, or network-hashrate-dark
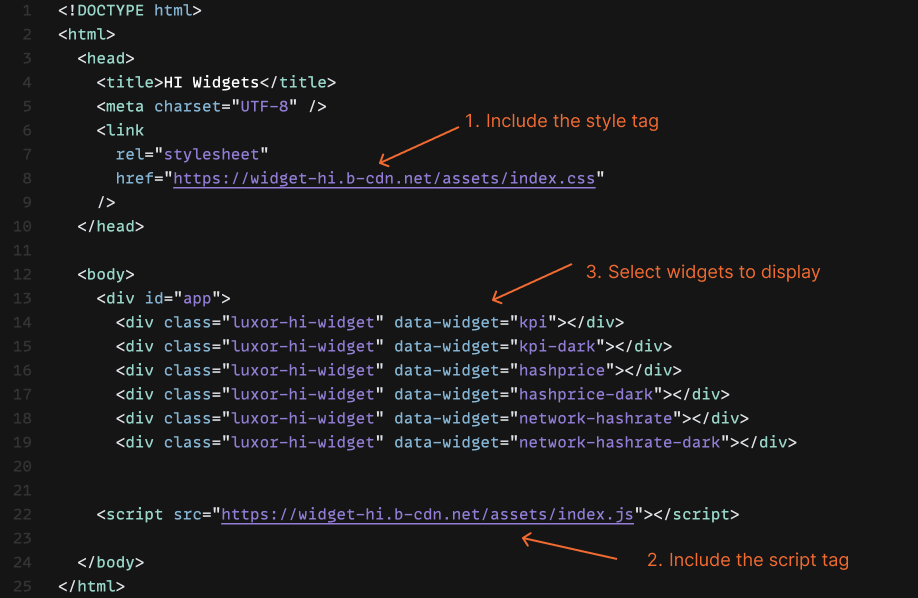
Here’s what it should look like when put together:
<head>
...
<link rel="stylesheet" href="https://widget-hi.b-cdn.net/assets/index.css" />
<head>
<body>
<main>
... ... ...
<div class="luxor-hi-widget" data-widget="kpi"></div>
<div class="luxor-hi-widget" data-widget="hashprice"></div>
<div class="luxor-hi-widget" data-widget="network-hashrate"></div>
</main>
<script src="https://widget-hi.b-cdn.net/assets/index.js"></script>
</body>
</head>
</head>Sample Items and Scenarios
Integration Example
If a user is expecting to display all 6 widgets offered by Luxor, then 6 div tags with different data-widget value. As a result, 6 widgets are displayed (result image).
